OpenAI ChatGPT 圖片生成/分析圖片 實測
實際用 GPT-4 AI 生成圖片/解析圖片資訊
另外測試 ChatGPT 能否分析圖片並生成程式碼完成網頁設計。
想講結論:可以,但需要花時間來回修正想要的結果
https://github.com/wastu01/ChatGPT4-Generate-Html
DALL-E 3 文字生成圖片
提示詞:
| |
效果圖:

提示詞:生成一張 1280x640 比例的 social preview 有關於 網頁版本 Apple 風格的計算機,圖片仿造蘋果公司的風格
| |
效果圖:


分析圖片

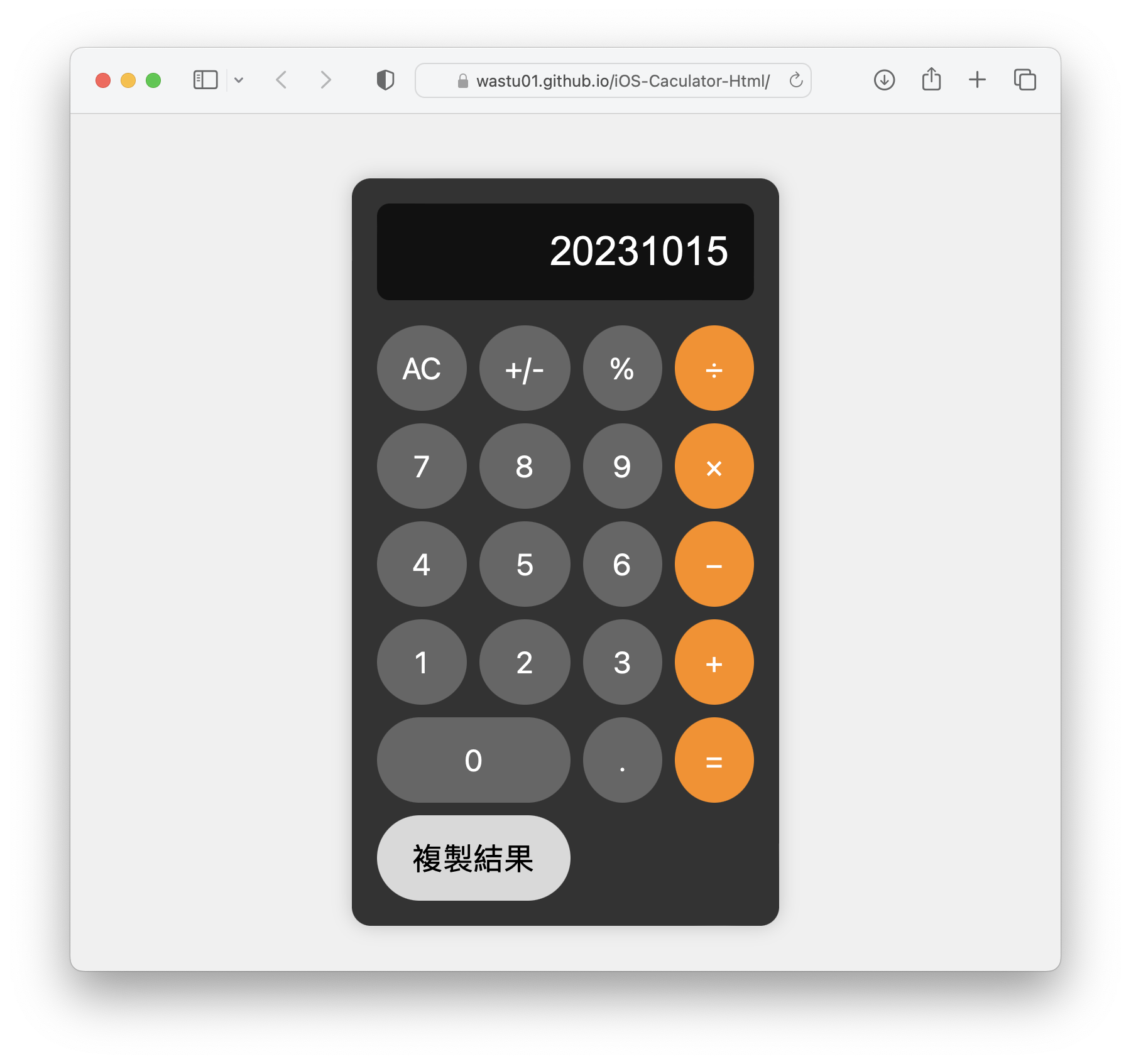
這是一個計算器的界面設計。以下是該界面的特點:
- 顏色配色: 主要以深色背景為主,搭配明亮的按鈕顏色。
- 視窗左上角: 有三個顏色點,通常表示應用程式的最小化、最大化和關閉按鈕。
- 數字按鈕: 從0到9,供使用者輸入數字。
- 運算子按鈕: 有加(+)、減(-)、乘(x)、除(÷)以及其他功能鍵,如正負號切換(+/-)、百分比(%)等。
- 控制按鈕: 有「AC」按鈕,通常用於清除輸入或結果。
- 螢幕顯示: 目前為0,這是計算器的初始值。
整體來說,這個設計相當簡潔,主要功能都能夠快速識別,應該很容易上手使用。
製作網頁
實測結果,要一次全部完成較進階任務偶爾會卡住,分批處理會比較好
請幫我以此為樣式製作出網頁,並能夠點擊進行運算
1.一個外觀類似Apple計算機的HTML介面。
2.使用CSS來設計計算機的外觀,使其看起來像Apple的計算機。
3.使用JavaScript處理按鈕點擊事件以實現計算功能,並將計算結果顯示在計算機螢幕上。
4.包括外部的CSS和JavaScript文件,以確保代碼結構整潔。
我們先處理外觀介面的部分,計算的功能稍待再執行
iOS-Calculator-Web
網頁版計算機,模仿 iOS裝置計算機外觀的介面,使用HTML與ChatGPT製作。

My HackMD : https://hackmd.io/@DCT
My Medium : https://medium.com/mr-wang
My Blog : https://wastu01.github.io/
